The inaugural Zendesk AI summit took place in October 2024, with both an in-person events in New York and a digital event with a global audience. Zendesk announced new innovations in AI made for CX in service of humans.
My role included developing the art direction, mapping imagery architectures, then leading teams across photo, video, animation, and events in execution of assets across the program.
Through the program, I introduced two net new processes for our creative team–integrating generative AI into our photography process as well as leading cross-functional workshops to align our creative and product teams to bring life to our new product capabilities in new ways for the brand.
Creative direction
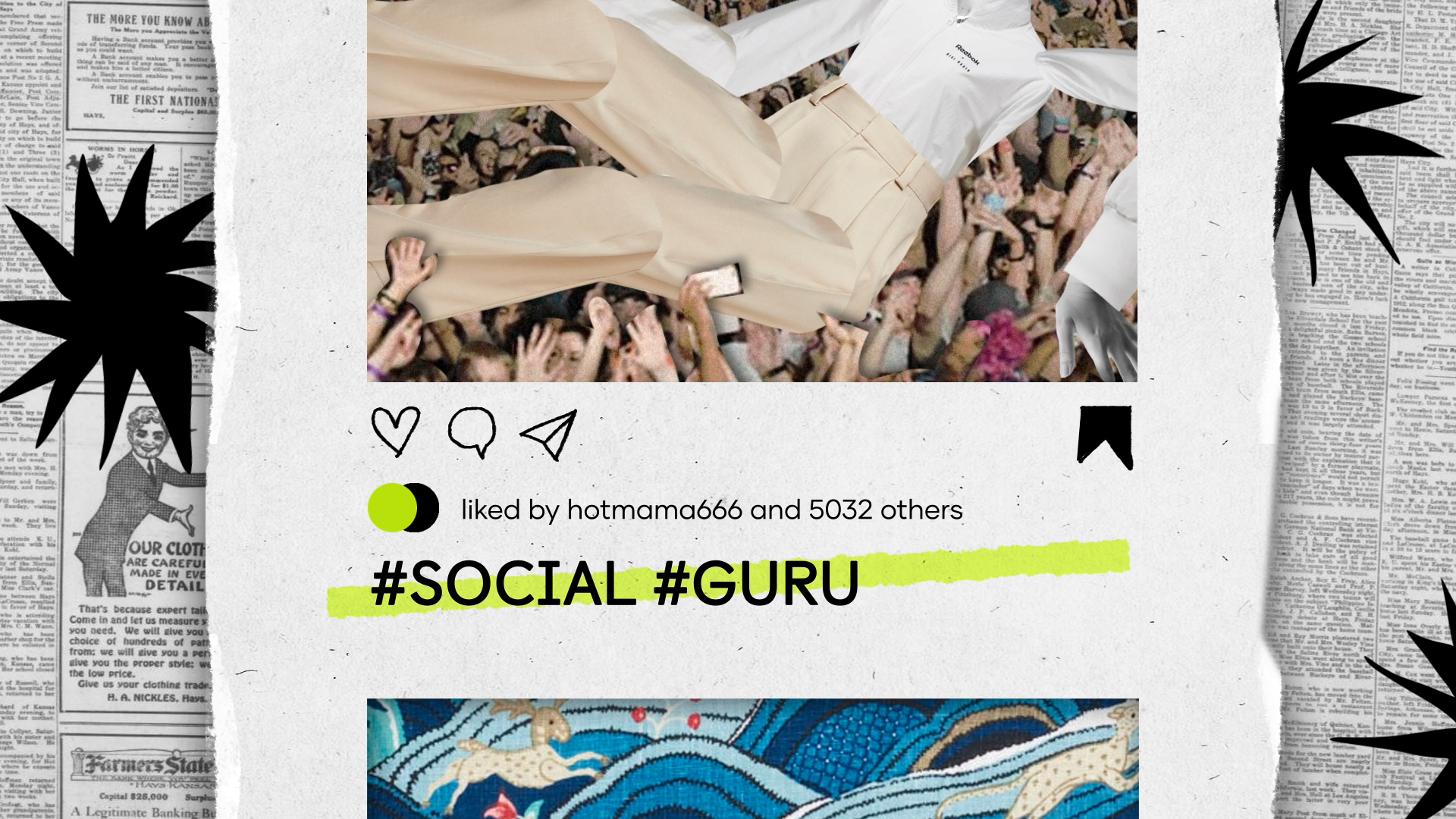
For the Zendesk AI Summit, we wanted our customers to feel confident in the partnership with us and to feel equipped to tackle their challenges head on. We took inspiration from graphics usually associated with B2C athletics wear, with bold, high-contrast graphics systems, dramatic human imagery with dynamic angles, and glamorized product imagery to capture the energetic qualities of the product.
Layout
We looked to our product for inspiration for shape language, and towards the more energetic properties build into our logo for layout systems to ensure the materials felt rooted in product innovation and Zendesk even in moments that were human-centered or features non-Zendesk imagery, like speaker announcements.
Product innovation
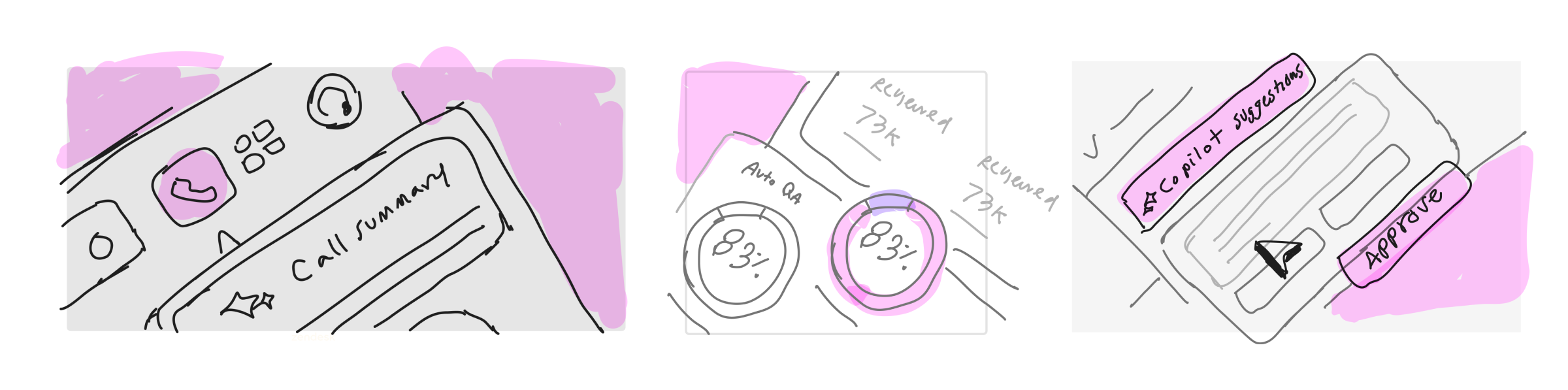
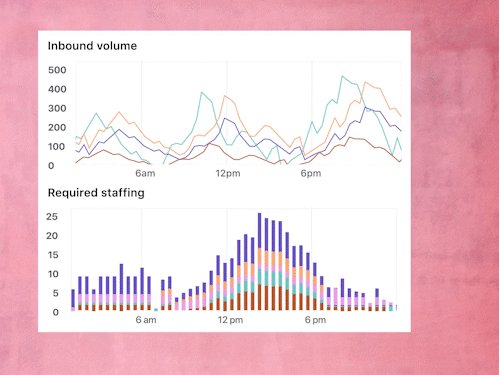
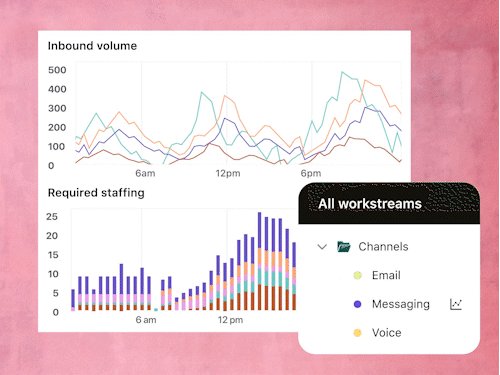
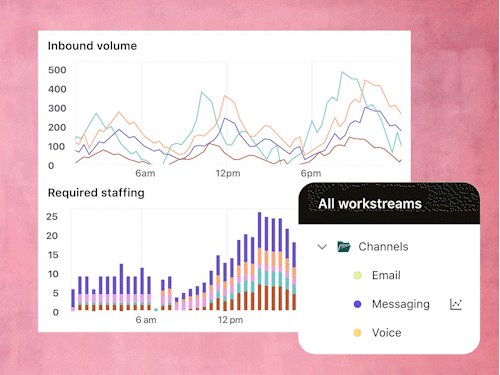
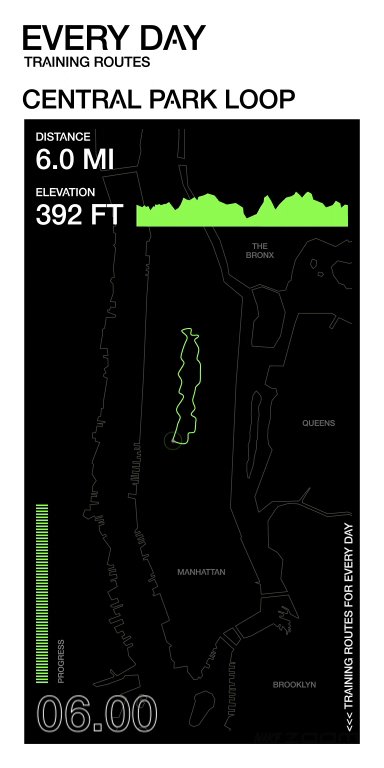
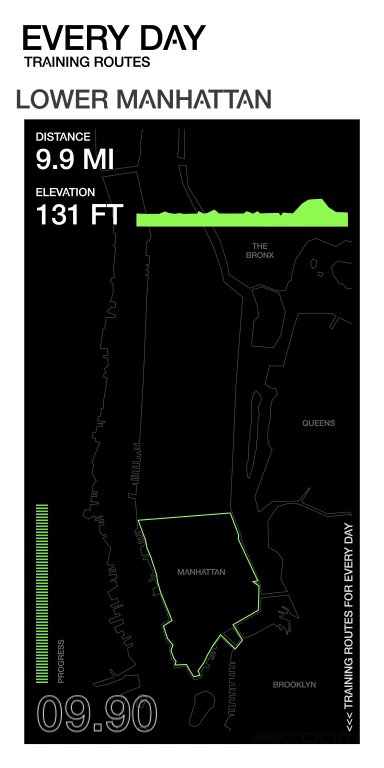
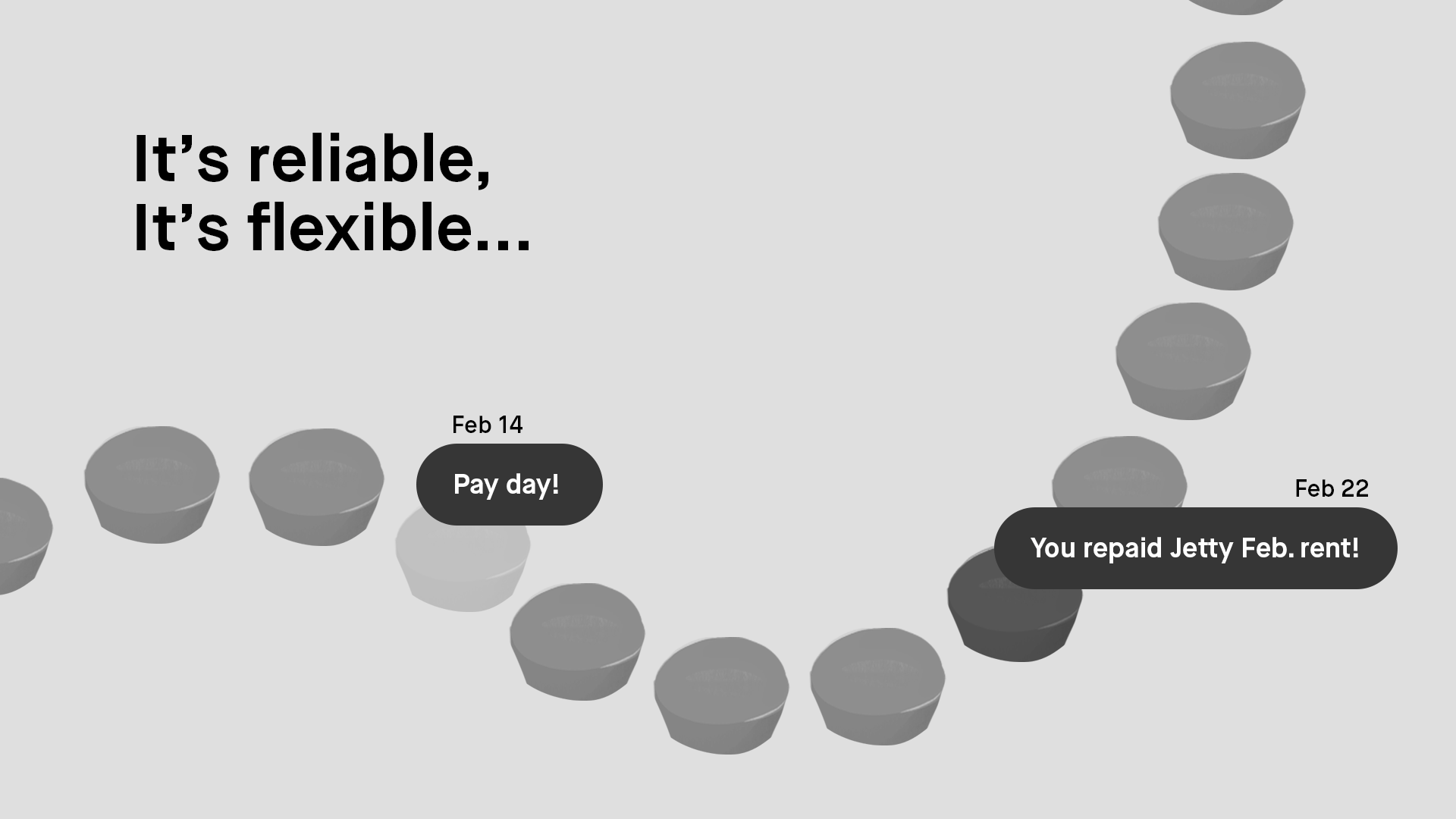
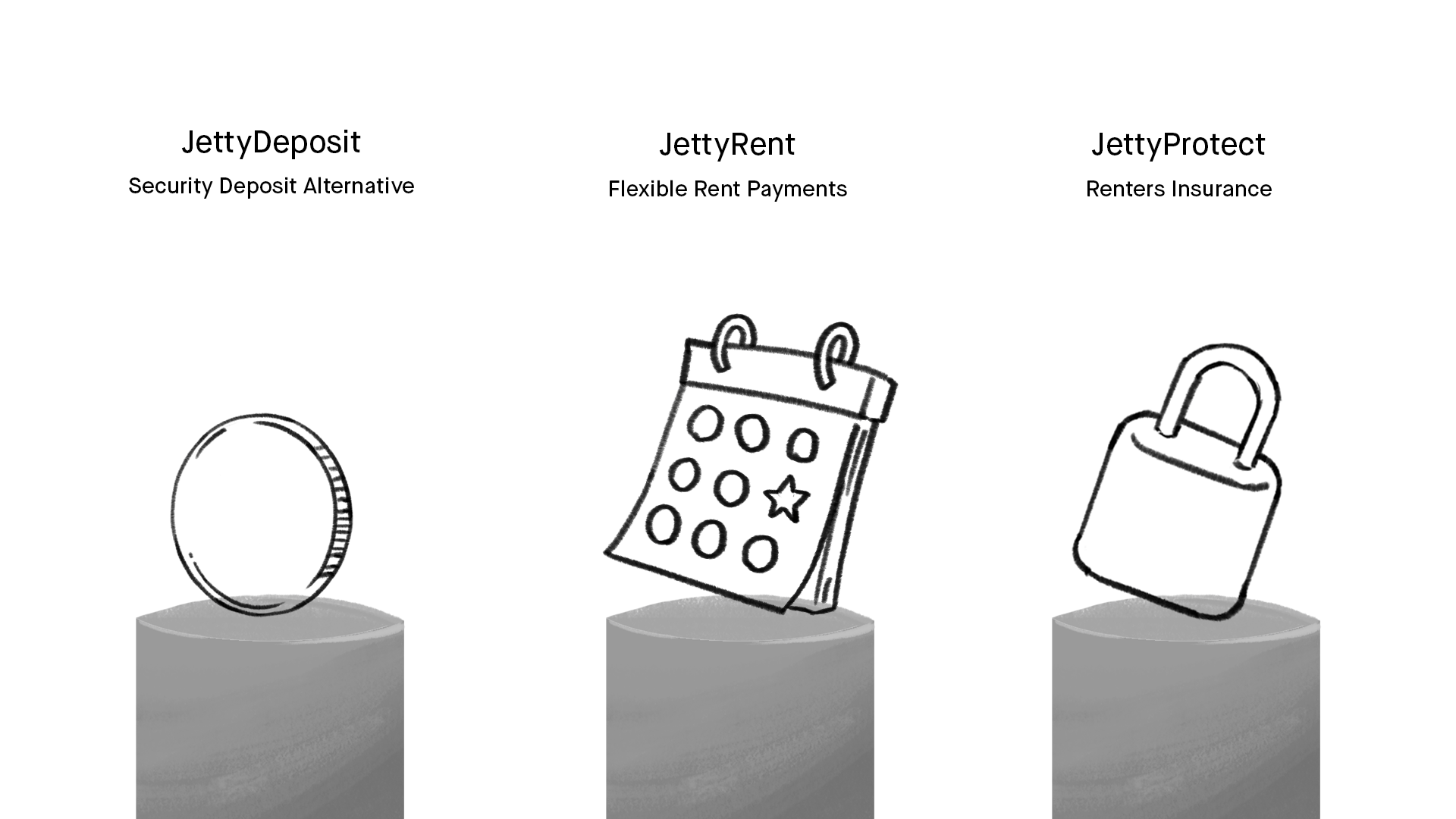
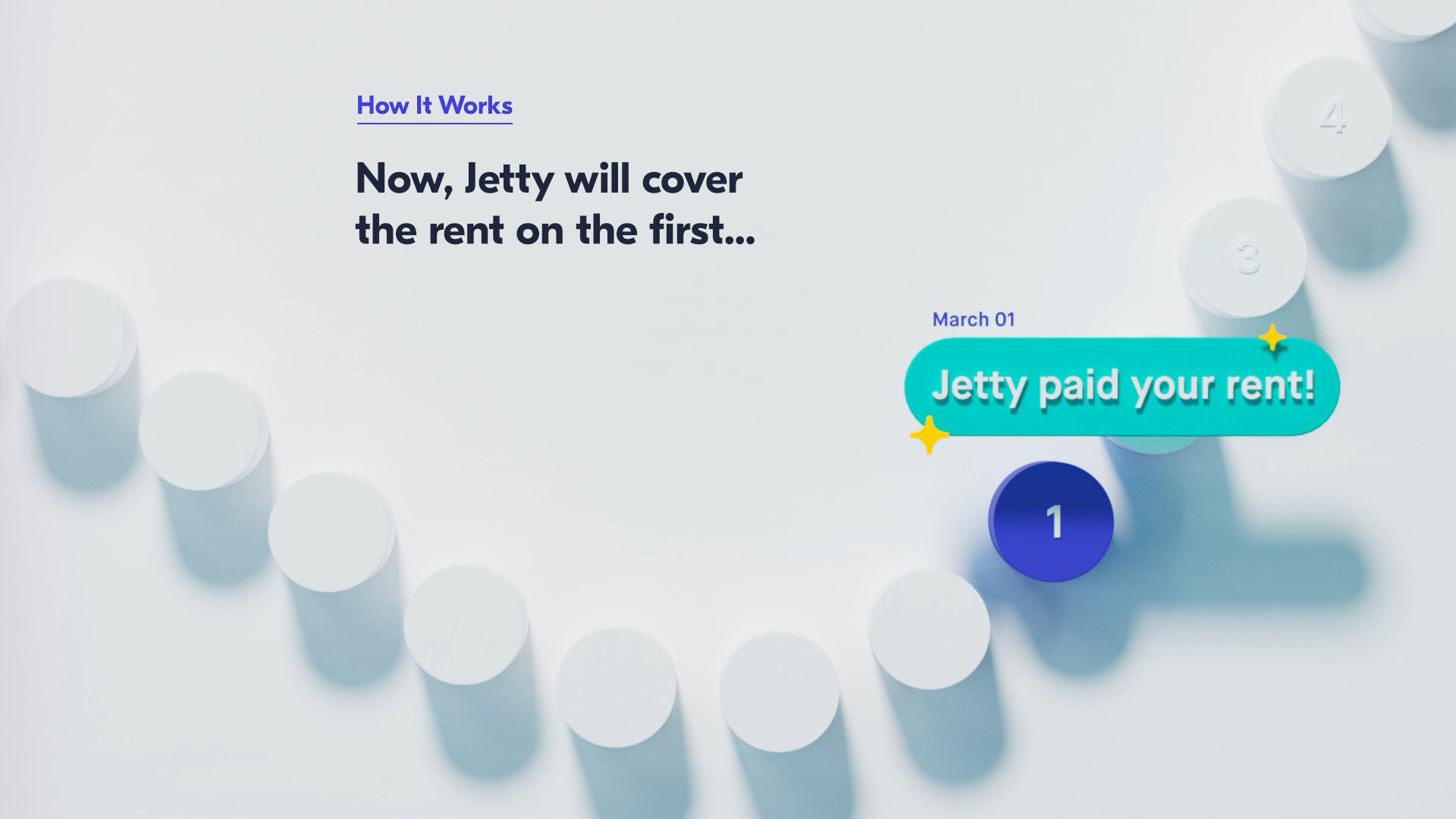
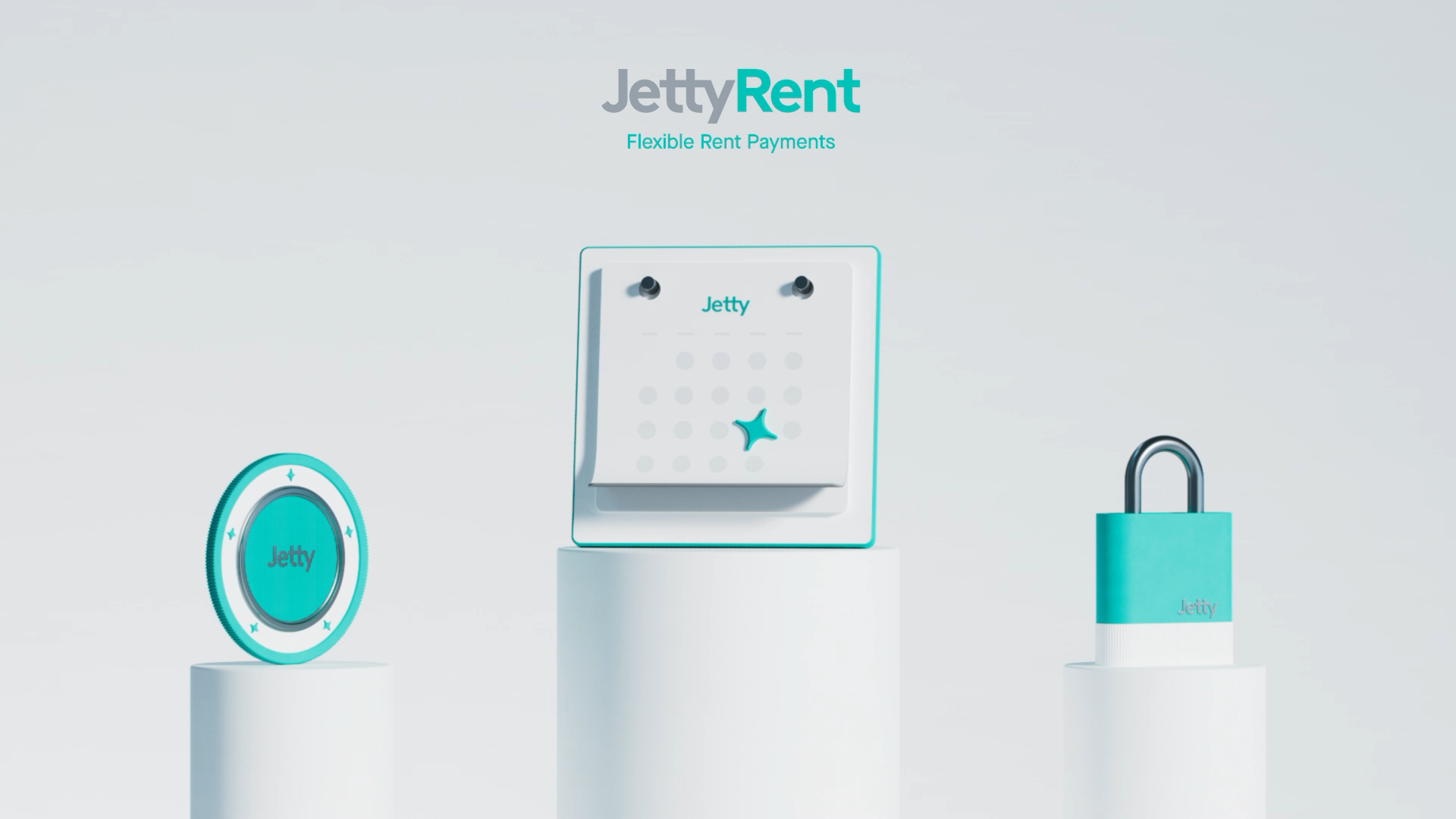
Our hero imagery for the event focused on product UI to support the innovations that were being revealed and demo-ed during the event. Product UI imagery had various level of expression and product accuracy for different moments in the funnel, enabling product demo teams to use branded graphics that meet the energy of the moment without sacrificing product accuracy and clarity.
Do you ever use Figjam as an illustration tool for quick compositonal experiments and annotation? No? Yeah, me neither
My Figjam mockups :-)
Human-centricity
Our hero imagery for the program featured targeted user personas for the products being revealed at the Summit, including employees, agents, end-users and decision-makers.
These images served all the event deliverables, but also were the first in our brand library that set to redefine our photography approach to focus on more authentic, natural imagery of the heroes of customer service, and thus became evergreen assets that could flex into the website and future campaigns.
For our new imagery, I created and implemented a brand new strategy for utilizing generative AI within our creative process. Aside from reducing days worth of finding references and building mockups, our team was able to better align with stakeholders and communicate more clearly with production partners. (Full case study coming soon)
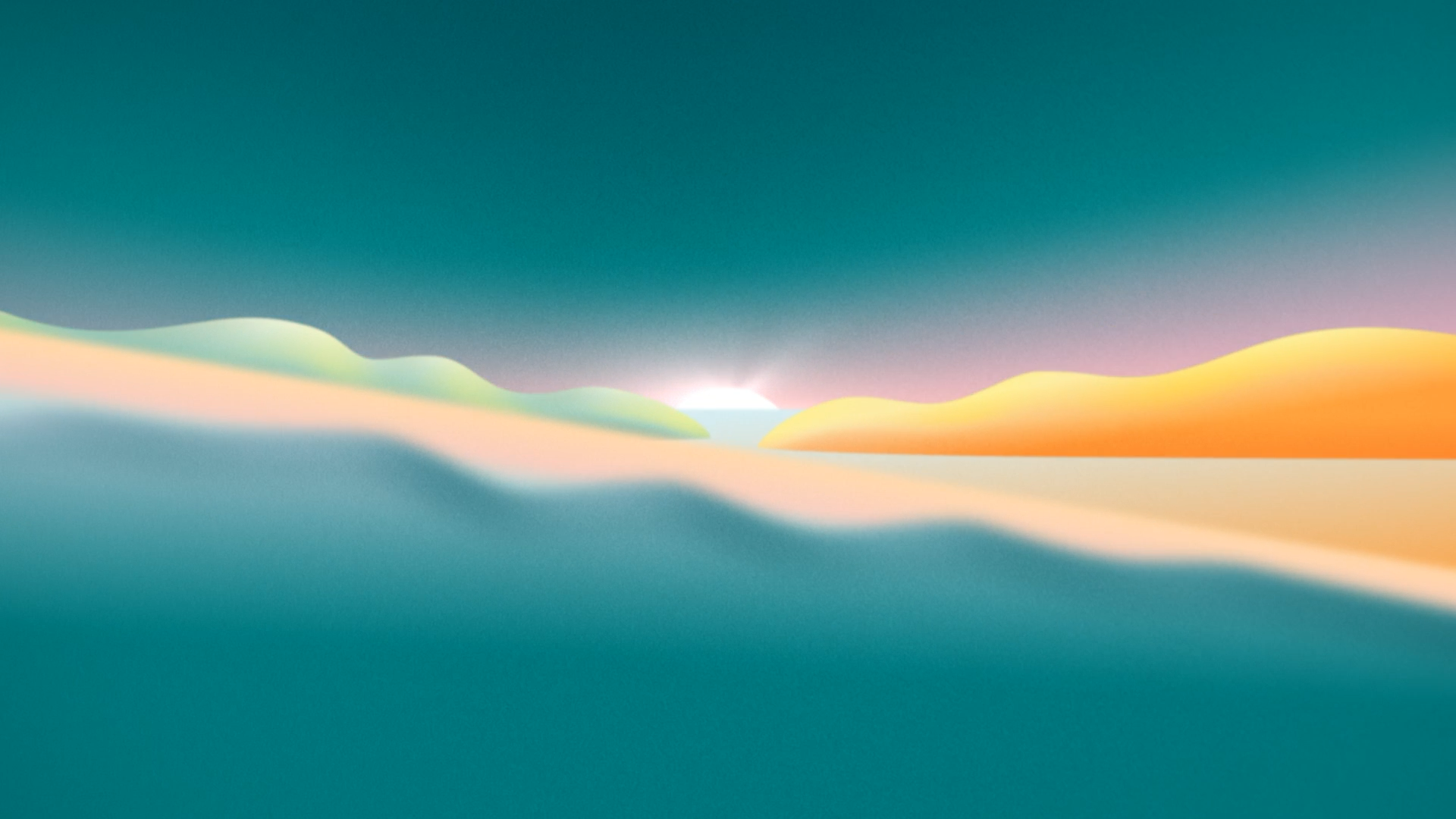
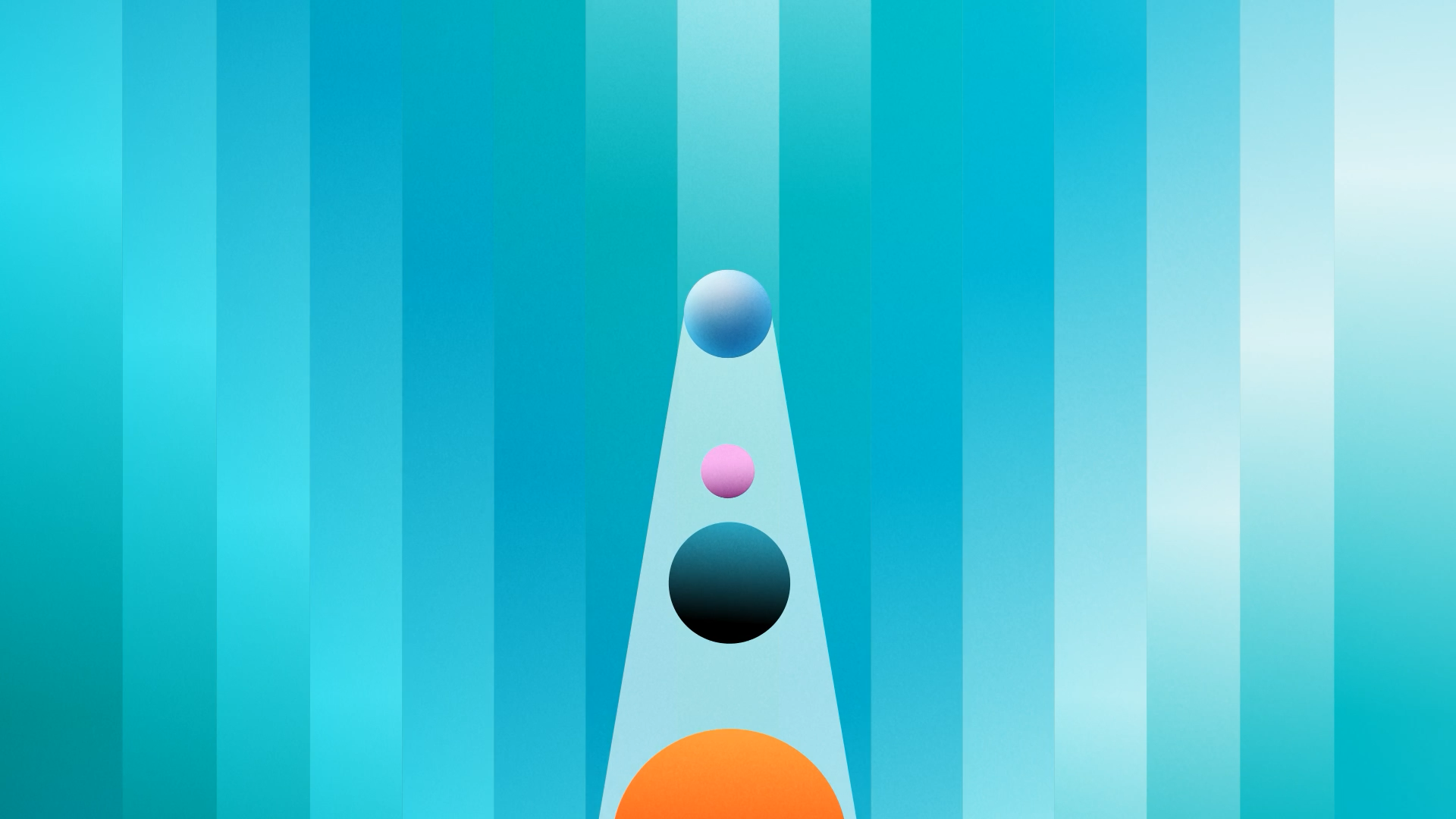
Motion system
The AI Summit lived and breathed beyond static executions. A full product keynote, demand-gen assets, and product announcement videos required a departure from the more distilled, refined mother brand motion style to bring in something that was appropriate for our event–more energetic, dynamic, and colorful.